小程序初始化
|
|
@ -0,0 +1,32 @@
|
|||
# wxapp-mall
|
||||
微信小程序 商城(uni-app 版本的代码请看[uni分支](https://github.com/lin-xin/wxapp-mall/tree/uni),可打包成APP、小程序、H5)
|
||||
|
||||
## 相关
|
||||
文章:[微信小程序之购物车功能](https://github.com/lin-xin/blog/issues/14)
|
||||
|
||||
## 前言
|
||||
无意中在慕课网看到一个小程序商城的视频教程,居然要收388元,真是太贵了。看到上面已经贴了个小程序二维码demo,既然有了,那就来照着做一个练练手吧。
|
||||
|
||||
## 功能
|
||||
- [x] 首页
|
||||
- [x] 搜索
|
||||
- [x] 分类
|
||||
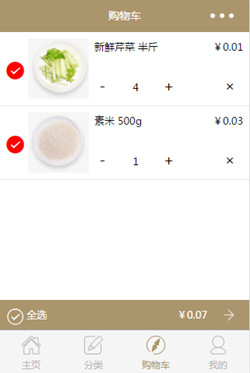
- [x] 购物车
|
||||
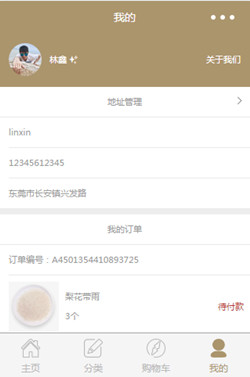
- [x] 个人中心
|
||||
- [x] 商品列表
|
||||
- [x] 商品详情
|
||||
- [x] 订单
|
||||
- [x] 地址管理
|
||||
|
||||
## 实现效果
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
## 运行
|
||||
需要安装有微信开发者工具。
|
||||
把项目下载到本地。
|
||||
在微信开发者工具中打开该项目则可预览。
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
App({
|
||||
onLaunch: function () {
|
||||
console.log('App Launch')
|
||||
},
|
||||
onShow: function () {
|
||||
console.log('App Show')
|
||||
},
|
||||
onHide: function () {
|
||||
console.log('App Hide')
|
||||
},
|
||||
globalData: {
|
||||
hasLogin: false
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,51 @@
|
|||
{
|
||||
"pages": [
|
||||
"page/component/index",
|
||||
"page/component/category/category",
|
||||
"page/component/cart/cart",
|
||||
"page/component/user/user",
|
||||
"page/component/address/address",
|
||||
"page/component/orders/orders",
|
||||
"page/component/details/details",
|
||||
"page/component/list/list",
|
||||
"page/component/search/search",
|
||||
"page/component/myOrders/myOrder",
|
||||
"page/component/refund/refund",
|
||||
"page/component/invoice/invoice"
|
||||
],
|
||||
"window": {
|
||||
"navigationBarTextStyle": "white",
|
||||
"navigationBarTitleText": "大雄校园生活社",
|
||||
"navigationBarBackgroundColor": "#AB956D",
|
||||
"backgroundColor": "#eeeeee",
|
||||
"enablePullDownRefresh": true
|
||||
},
|
||||
"tabBar": {
|
||||
"color": "#b7b7b7",
|
||||
"selectedColor": "#AB956D",
|
||||
"borderStyle": "white",
|
||||
"backgroundColor": "#f5f5f5",
|
||||
"list": [
|
||||
{
|
||||
"pagePath": "page/component/index",
|
||||
"iconPath": "image/12.png",
|
||||
"selectedIconPath": "image/11.png",
|
||||
"text": "主页"
|
||||
},
|
||||
{
|
||||
"pagePath": "page/component/user/user",
|
||||
"iconPath": "image/42.png",
|
||||
"selectedIconPath": "image/41.png",
|
||||
"text": "我的"
|
||||
}
|
||||
]
|
||||
},
|
||||
"networkTimeout": {
|
||||
"request": 10000,
|
||||
"connectSocket": 10000,
|
||||
"uploadFile": 10000,
|
||||
"downloadFile": 10000
|
||||
},
|
||||
"debug": false,
|
||||
"sitemapLocation": "sitemap.json"
|
||||
}
|
||||
|
|
@ -0,0 +1,215 @@
|
|||
page {
|
||||
background-color: #fbf9fe;
|
||||
height: 100%;
|
||||
}
|
||||
.container {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
min-height: 100%;
|
||||
justify-content: space-between;
|
||||
}
|
||||
.page-header {
|
||||
display: flex;
|
||||
font-size: 32rpx;
|
||||
color: #aaa;
|
||||
justify-content: center;
|
||||
margin-top: 50rpx;
|
||||
}
|
||||
.page-header-text {
|
||||
padding: 20rpx 40rpx;
|
||||
border-bottom: 1px solid #ccc;
|
||||
}
|
||||
|
||||
.page-body {
|
||||
width: 100%;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
flex-grow: 1;
|
||||
overflow-x: hidden;
|
||||
}
|
||||
.page-body-wrapper {
|
||||
margin-top: 100rpx;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
width: 100%;
|
||||
}
|
||||
.page-body-wrapper form {
|
||||
width: 100%;
|
||||
}
|
||||
.page-body-wording {
|
||||
text-align: center;
|
||||
padding: 200rpx 100rpx;
|
||||
}
|
||||
.page-body-info {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
background-color: #fff;
|
||||
margin-bottom: 50rpx;
|
||||
width: 100%;
|
||||
padding: 50rpx 0 150rpx 0;
|
||||
}
|
||||
.page-body-title {
|
||||
margin-bottom: 100rpx;
|
||||
font-size: 32rpx;
|
||||
}
|
||||
.page-body-text {
|
||||
font-size: 30rpx;
|
||||
line-height: 26px;
|
||||
color: #ccc;
|
||||
}
|
||||
.page-body-text-small {
|
||||
font-size: 24rpx;
|
||||
color: #000;
|
||||
margin-bottom: 100rpx;
|
||||
}
|
||||
.page-body-form {
|
||||
width: 100%;
|
||||
background-color: #fff;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
width: 100%;
|
||||
border: 1px solid #eee;
|
||||
}
|
||||
.page-body-form-item {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
margin-left: 10rpx;
|
||||
border-bottom: 1px solid #eee;
|
||||
height: 80rpx;
|
||||
}
|
||||
.page-body-form-key {
|
||||
width: 180rpx;
|
||||
}
|
||||
.page-body-form-value {
|
||||
flex-grow: 1;
|
||||
}
|
||||
|
||||
.page-body-form-picker {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
height: 100rpx;
|
||||
align-items: center;
|
||||
font-size: 36rpx;
|
||||
margin-left: 20rpx;
|
||||
padding-right: 20rpx;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.page-body-form-picker-value {
|
||||
color: #ccc;
|
||||
}
|
||||
|
||||
.page-body-buttons {
|
||||
width: 100%;
|
||||
}
|
||||
.page-body-button {
|
||||
margin: 25rpx;
|
||||
}
|
||||
.page-body-button image {
|
||||
width: 150rpx;
|
||||
height: 150rpx;
|
||||
}
|
||||
.page-footer {
|
||||
text-align: center;
|
||||
color: #1aad19;
|
||||
font-size: 24rpx;
|
||||
margin: 20rpx 0;
|
||||
}
|
||||
|
||||
.green{
|
||||
color: #09BB07;
|
||||
}
|
||||
.red{
|
||||
color: #F76260;
|
||||
}
|
||||
.blue{
|
||||
color: #10AEFF;
|
||||
}
|
||||
.yellow{
|
||||
color: #FFBE00;
|
||||
}
|
||||
.gray{
|
||||
color: #C9C9C9;
|
||||
}
|
||||
|
||||
.strong{
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.bc_green{
|
||||
background-color: #09BB07;
|
||||
}
|
||||
.bc_red{
|
||||
background-color: #F76260;
|
||||
}
|
||||
.bc_blue{
|
||||
background-color: #10AEFF;
|
||||
}
|
||||
.bc_yellow{
|
||||
background-color: #FFBE00;
|
||||
}
|
||||
.bc_gray{
|
||||
background-color: #C9C9C9;
|
||||
}
|
||||
|
||||
.tc{
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.page input{
|
||||
padding: 10px 15px;
|
||||
background-color: #fff;
|
||||
}
|
||||
checkbox, radio{
|
||||
margin-right: 5px;
|
||||
}
|
||||
|
||||
.btn-area{
|
||||
padding: 0 15px;
|
||||
}
|
||||
.btn-area button{
|
||||
margin-top: 10px;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.page {
|
||||
min-height: 100%;
|
||||
flex: 1;
|
||||
background-color: #FBF9FE;
|
||||
font-size: 16px;
|
||||
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
|
||||
overflow: hidden;
|
||||
}
|
||||
.page__hd{
|
||||
padding: 40px;
|
||||
}
|
||||
.page__title{
|
||||
display: block;
|
||||
font-size: 20px;
|
||||
}
|
||||
.page__desc{
|
||||
margin-top: 5px;
|
||||
font-size: 14px;
|
||||
color: #888888;
|
||||
}
|
||||
|
||||
.section{
|
||||
margin-bottom: 40px;
|
||||
}
|
||||
.section_gap{
|
||||
padding: 0 15px;
|
||||
}
|
||||
.section__title{
|
||||
margin-bottom: 8px;
|
||||
padding-left: 15px;
|
||||
padding-right: 15px;
|
||||
}
|
||||
.section_gap .section__title{
|
||||
padding-left: 0;
|
||||
padding-right: 0;
|
||||
}
|
||||
.section__ctn{
|
||||
|
||||
}
|
||||
|
After Width: | Height: | Size: 90 KiB |
|
After Width: | Height: | Size: 22 KiB |
|
After Width: | Height: | Size: 3.6 KiB |
|
After Width: | Height: | Size: 3.9 KiB |
|
After Width: | Height: | Size: 21 KiB |
|
After Width: | Height: | Size: 3.6 KiB |
|
After Width: | Height: | Size: 3.9 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 4.0 KiB |
|
After Width: | Height: | Size: 4.2 KiB |
|
After Width: | Height: | Size: 15 KiB |
|
After Width: | Height: | Size: 3.4 KiB |
|
After Width: | Height: | Size: 3.8 KiB |
|
After Width: | Height: | Size: 16 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 73 KiB |
|
After Width: | Height: | Size: 84 KiB |
|
After Width: | Height: | Size: 87 KiB |
|
After Width: | Height: | Size: 19 KiB |
|
After Width: | Height: | Size: 250 KiB |
|
After Width: | Height: | Size: 57 KiB |
|
After Width: | Height: | Size: 7.7 KiB |
|
After Width: | Height: | Size: 9.9 KiB |
|
After Width: | Height: | Size: 9.1 KiB |
|
After Width: | Height: | Size: 1.7 KiB |
|
After Width: | Height: | Size: 1.9 KiB |
|
After Width: | Height: | Size: 71 KiB |
|
After Width: | Height: | Size: 1.3 KiB |
|
After Width: | Height: | Size: 93 KiB |
|
After Width: | Height: | Size: 108 KiB |
|
After Width: | Height: | Size: 59 KiB |
|
After Width: | Height: | Size: 62 KiB |
|
After Width: | Height: | Size: 122 KiB |
|
After Width: | Height: | Size: 42 KiB |
|
After Width: | Height: | Size: 37 KiB |
|
After Width: | Height: | Size: 30 KiB |
|
|
@ -0,0 +1,8 @@
|
|||
page{
|
||||
background-color: #ffffff;
|
||||
font-family: "Helvetica Neue","Hiragino Sans GB","Microsoft YaHei","\9ED1\4F53",Arial,sans-serif;
|
||||
font-size: 32rpx;
|
||||
}
|
||||
.navigator-hover{
|
||||
background: none;
|
||||
}
|
||||
|
|
@ -0,0 +1,65 @@
|
|||
// page/component/new-pages/user/address/address.js
|
||||
Page({
|
||||
data:{
|
||||
address:{
|
||||
name:'',
|
||||
phone:'',
|
||||
detail:''
|
||||
}
|
||||
},
|
||||
onLoad(){
|
||||
var self = this;
|
||||
// 获取地址信息
|
||||
wx.request({
|
||||
url: 'http://localhost:8080/getAddress',
|
||||
method: 'POST',
|
||||
data: {
|
||||
|
||||
},
|
||||
success(res) {
|
||||
self.setData({
|
||||
address: res.data
|
||||
});
|
||||
}
|
||||
});
|
||||
wx.getStorage({
|
||||
key: 'address',
|
||||
success: function(res){
|
||||
self.setData({
|
||||
address : res.data
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
formSubmit(e){
|
||||
const value = e.detail.value;
|
||||
if (value.name && value.phone && value.detail){
|
||||
//保存地址
|
||||
wx.request({
|
||||
url: 'http://localhost:8080/addAdress',
|
||||
method: 'POST',
|
||||
data: {
|
||||
name : value.name,
|
||||
phone: value.phone,
|
||||
address: value.detail
|
||||
},
|
||||
success(res) {
|
||||
console.log(res)
|
||||
}
|
||||
});
|
||||
wx.setStorage({
|
||||
key: 'address',
|
||||
data: value,
|
||||
success(){
|
||||
wx.navigateBack();
|
||||
}
|
||||
})
|
||||
}else{
|
||||
wx.showModal({
|
||||
title:'提示',
|
||||
content:'请填写完整资料',
|
||||
showCancel:false
|
||||
})
|
||||
}
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"navigationBarTitleText": "地址管理",
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
<view class="main">
|
||||
<view class="form-box">
|
||||
<form bindsubmit="formSubmit">
|
||||
<input value="{{address.name}}" name="name" placeholder="姓名"/>
|
||||
<input type="number" name="phone" value="{{address.phone}}" placeholder="电话号码"/>
|
||||
<input name="detail" value="{{address.detail}}" placeholder="详细地址"/>
|
||||
<button form-type="submit">保存</button>
|
||||
</form>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,16 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.form-box{
|
||||
padding-left: 30rpx;
|
||||
}
|
||||
.form-box input{
|
||||
height: 90rpx;
|
||||
border-bottom: 1rpx solid #ededed;
|
||||
color: #999;
|
||||
}
|
||||
.form-box .input-placeholder{
|
||||
color: #aaa;
|
||||
}
|
||||
.form-box button{
|
||||
margin:30rpx 30rpx 0 0;
|
||||
}
|
||||
|
|
@ -0,0 +1,124 @@
|
|||
// page/component/new-pages/cart/cart.js
|
||||
Page({
|
||||
data: {
|
||||
carts:[], // 购物车列表
|
||||
hasList:false, // 列表是否有数据
|
||||
totalPrice:0, // 总价,初始为0
|
||||
selectAllStatus:true, // 全选状态,默认全选
|
||||
obj:{
|
||||
name:"hello"
|
||||
}
|
||||
},
|
||||
onShow() {
|
||||
this.setData({
|
||||
hasList: true,
|
||||
carts:[
|
||||
// {id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
|
||||
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
|
||||
]
|
||||
});
|
||||
this.getTotalPrice();
|
||||
},
|
||||
/**
|
||||
* 当前商品选中事件
|
||||
*/
|
||||
selectList(e) {
|
||||
const index = e.currentTarget.dataset.index;
|
||||
let carts = this.data.carts;
|
||||
const selected = carts[index].selected;
|
||||
carts[index].selected = !selected;
|
||||
this.setData({
|
||||
carts: carts
|
||||
});
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
/**
|
||||
* 删除购物车当前商品
|
||||
*/
|
||||
deleteList(e) {
|
||||
const index = e.currentTarget.dataset.index;
|
||||
let carts = this.data.carts;
|
||||
carts.splice(index,1);
|
||||
this.setData({
|
||||
carts: carts
|
||||
});
|
||||
if(!carts.length){
|
||||
this.setData({
|
||||
hasList: false
|
||||
});
|
||||
}else{
|
||||
this.getTotalPrice();
|
||||
}
|
||||
},
|
||||
|
||||
/**
|
||||
* 购物车全选事件
|
||||
*/
|
||||
selectAll(e) {
|
||||
let selectAllStatus = this.data.selectAllStatus;
|
||||
selectAllStatus = !selectAllStatus;
|
||||
let carts = this.data.carts;
|
||||
|
||||
for (let i = 0; i < carts.length; i++) {
|
||||
carts[i].selected = selectAllStatus;
|
||||
}
|
||||
this.setData({
|
||||
selectAllStatus: selectAllStatus,
|
||||
carts: carts
|
||||
});
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
/**
|
||||
* 绑定加数量事件
|
||||
*/
|
||||
addCount(e) {
|
||||
const index = e.currentTarget.dataset.index;
|
||||
let carts = this.data.carts;
|
||||
let num = carts[index].num;
|
||||
num = num + 1;
|
||||
carts[index].num = num;
|
||||
this.setData({
|
||||
carts: carts
|
||||
});
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
/**
|
||||
* 绑定减数量事件
|
||||
*/
|
||||
minusCount(e) {
|
||||
const index = e.currentTarget.dataset.index;
|
||||
const obj = e.currentTarget.dataset.obj;
|
||||
let carts = this.data.carts;
|
||||
let num = carts[index].num;
|
||||
if(num <= 1){
|
||||
return false;
|
||||
}
|
||||
num = num - 1;
|
||||
carts[index].num = num;
|
||||
this.setData({
|
||||
carts: carts
|
||||
});
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
/**
|
||||
* 计算总价
|
||||
*/
|
||||
getTotalPrice() {
|
||||
let carts = this.data.carts; // 获取购物车列表
|
||||
let total = 0;
|
||||
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
|
||||
if(carts[i].selected) { // 判断选中才会计算价格
|
||||
total += carts[i].num * carts[i].price; // 所有价格加起来
|
||||
}
|
||||
}
|
||||
this.setData({ // 最后赋值到data中渲染到页面
|
||||
carts: carts,
|
||||
totalPrice: total.toFixed(2)
|
||||
});
|
||||
}
|
||||
|
||||
})
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"navigationBarTitleText": "购物车"
|
||||
}
|
||||
|
|
@ -0,0 +1,36 @@
|
|||
<view class="main">
|
||||
<view wx:if="{{hasList}}">
|
||||
<view class="cart-box">
|
||||
<view class="cart-list" wx:for="{{carts}}" wx:key="{{index}}">
|
||||
<icon wx:if="{{item.selected}}" type="success" color="red" data-index="{{index}}" class="cart-pro-select" bindtap="selectList" />
|
||||
<icon wx:else type="circle" class="cart-pro-select" data-index="{{index}}" bindtap="selectList" />
|
||||
<navigator url="../details/details?id={{item.id}}">
|
||||
<image class="cart-thumb" src="{{item.image}}"></image>
|
||||
</navigator>
|
||||
<text class="cart-pro-name">{{item.title}}</text>
|
||||
<text class="cart-pro-price">¥{{item.price}}</text>
|
||||
<view class="cart-count-box">
|
||||
<text class="cart-count-down" bindtap="minusCount" data-obj="{{obj}}" data-index="{{index}}">-</text>
|
||||
<text class="cart-count-num">{{item.num}}</text>
|
||||
<text class="cart-count-add" bindtap="addCount" data-index="{{index}}">+</text>
|
||||
</view>
|
||||
<text class="cart-del" bindtap="deleteList" data-index="{{index}}">×</text>
|
||||
</view>
|
||||
</view>
|
||||
|
||||
<view class="cart-footer">
|
||||
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" class="total-select" bindtap="selectAll" />
|
||||
<icon wx:else type="circle" color="#fff" class="total-select" bindtap="selectAll" />
|
||||
<view class="order-icon">
|
||||
<navigator url="../orders/orders">
|
||||
<image src="/image/icon3.png"></image>
|
||||
</navigator>
|
||||
</view>
|
||||
<text>全选</text>
|
||||
<text class="cart-toatl-price">¥{{totalPrice}}</text>
|
||||
</view>
|
||||
</view>
|
||||
<view wx:else>
|
||||
<view class="cart-no-data">购物车是空的哦~</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,110 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.cart-box{
|
||||
padding-bottom: 100rpx;
|
||||
}
|
||||
.cart-list{
|
||||
position: relative;
|
||||
padding: 20rpx 20rpx 20rpx 285rpx;
|
||||
height: 185rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
}
|
||||
.cart-list .cart-pro-select{
|
||||
position: absolute;
|
||||
left: 20rpx;
|
||||
top: 90rpx;
|
||||
width: 45rpx;
|
||||
height: 45rpx;
|
||||
}
|
||||
|
||||
.cart-list .cart-thumb{
|
||||
position: absolute;
|
||||
top: 20rpx;
|
||||
left: 85rpx;
|
||||
width: 185rpx;
|
||||
height: 185rpx;
|
||||
}
|
||||
.cart-list .cart-pro-name{
|
||||
display: inline-block;
|
||||
width: 300rpx;
|
||||
height: 105rpx;
|
||||
line-height: 50rpx;
|
||||
overflow: hidden;
|
||||
}
|
||||
.cart-list .cart-pro-price{
|
||||
display: inline-block;
|
||||
float: right;
|
||||
height: 105rpx;
|
||||
line-height: 50rpx;
|
||||
}
|
||||
.cart-list .cart-count-box{
|
||||
position: absolute;
|
||||
left: 285;
|
||||
bottom: 20rpx;
|
||||
width: 250rpx;
|
||||
height: 80rpx;
|
||||
}
|
||||
.cart-list .cart-count-box text{
|
||||
display: inline-block;
|
||||
line-height: 80rpx;
|
||||
text-align: center;
|
||||
}
|
||||
.cart-count-down,.cart-count-add{
|
||||
font-size: 44rpx;
|
||||
width: 50rpx;
|
||||
height: 100%;
|
||||
}
|
||||
.cart-count-num{
|
||||
width: 150rpx;
|
||||
}
|
||||
.cart-del{
|
||||
position: absolute;
|
||||
right: 20rpx;
|
||||
bottom: 20rpx;
|
||||
width: 80rpx;
|
||||
height: 80rpx;
|
||||
line-height: 80rpx;
|
||||
text-align: center;
|
||||
font-size: 44rpx;
|
||||
}
|
||||
.cart-footer{
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
padding:0 100rpx 0 80rpx;
|
||||
box-sizing: border-box;
|
||||
background: #AB956D;
|
||||
color: #fff;
|
||||
}
|
||||
.total-select{
|
||||
position: absolute;
|
||||
left: 20rpx;
|
||||
top: 25rpx;
|
||||
width: 45rpx;
|
||||
height: 45rpx;
|
||||
}
|
||||
.order-icon{
|
||||
position: absolute;
|
||||
right: 40rpx;
|
||||
top: 25rpx;
|
||||
width: 45rpx;
|
||||
height: 45rpx;
|
||||
}
|
||||
.order-icon image,.order-icon navigator{
|
||||
display: block;
|
||||
width: 45rpx;
|
||||
height: 45rpx;
|
||||
}
|
||||
.cart-toatl-price{
|
||||
float: right;
|
||||
width: 120rpx;
|
||||
}
|
||||
|
||||
.cart-no-data{
|
||||
padding:40rpx 0;
|
||||
color: #999;
|
||||
text-align: center;
|
||||
}
|
||||
|
|
@ -0,0 +1,47 @@
|
|||
Page({
|
||||
data: {
|
||||
category: [
|
||||
{name:'果味',id:'guowei'},
|
||||
{name:'蔬菜',id:'shucai'},
|
||||
{name:'炒货',id:'chaohuo'},
|
||||
{name:'点心',id:'dianxin'},
|
||||
{name:'粗茶',id:'cucha'},
|
||||
{name:'淡饭',id:'danfan'}
|
||||
],
|
||||
detail:[],
|
||||
curIndex: 0,
|
||||
isScroll: false,
|
||||
toView: 'guowei'
|
||||
},
|
||||
onReady(){
|
||||
var self = this;
|
||||
wx.request({
|
||||
url:'http://www.gdfengshuo.com/api/wx/cate-detail.txt',
|
||||
success(res){
|
||||
self.setData({
|
||||
detail : res.data
|
||||
})
|
||||
}
|
||||
});
|
||||
|
||||
},
|
||||
switchTab(e){
|
||||
const self = this;
|
||||
this.setData({
|
||||
isScroll: true
|
||||
})
|
||||
setTimeout(function(){
|
||||
self.setData({
|
||||
toView: e.target.dataset.id,
|
||||
curIndex: e.target.dataset.index
|
||||
})
|
||||
},0)
|
||||
setTimeout(function () {
|
||||
self.setData({
|
||||
isScroll: false
|
||||
})
|
||||
},1)
|
||||
|
||||
}
|
||||
|
||||
})
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
{
|
||||
"navigationBarTitleText": "分类",
|
||||
"backgroundColor": "#eeeeee",
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
|
|
@ -0,0 +1,65 @@
|
|||
<view class="main">
|
||||
<view class="categroy-left">
|
||||
<view wx:for="{{category}}" wx:key="index" data-id="{{item.id}}" data-index="{{index}}"
|
||||
bindtap="switchTab"
|
||||
class="cate-list {{curIndex === index?'on':''}}">{{item.name}}</view>
|
||||
</view>
|
||||
|
||||
<scroll-view class="categroy-right" scroll-y="{{isScroll}}" scroll-into-view="{{toView}}" scroll-with-animation="true">
|
||||
<block wx:for="{{detail}}" wx:for-index wx:key="idx">
|
||||
<view id="{{item.id}}" class="cate-box">
|
||||
<view class="cate-banner">
|
||||
<image src="{{item.banner}}"></image>
|
||||
</view>
|
||||
<view class="cate-title">
|
||||
<text>{{item.cate}}</text>
|
||||
</view>
|
||||
<view class="product">
|
||||
<view class="product-list" wx:for="{{item.detail}}" wx:key="index" wx:for-item="val">
|
||||
<navigator url="../list/list">
|
||||
<image src="{{val.thumb}}"></image>
|
||||
<view class="classname"><text>{{val.name}}</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
</block>
|
||||
<!-- <block>
|
||||
<view id="guowei" class="cate-box">
|
||||
<view class="cate-banner">
|
||||
<image src="/image/c1.png"></image>
|
||||
</view>
|
||||
<view class="cate-title">
|
||||
<text>果味</text>
|
||||
</view>
|
||||
<view class="product">
|
||||
<view class="product-list">
|
||||
<navigator url="../list/list">
|
||||
<image src="/image/c2.png"></image>
|
||||
<view class="classname"><text>梨花带雨 3个</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
</block>
|
||||
<block>
|
||||
<view id="shucai" class="cate-box">
|
||||
<view class="cate-banner">
|
||||
<image src="/image/c1.png"></image>
|
||||
</view>
|
||||
<view class="cate-title">
|
||||
<text>shucai</text>
|
||||
</view>
|
||||
<view class="product">
|
||||
<view class="product-list">
|
||||
<navigator url="../list/list">
|
||||
<image src="/image/c2.png"></image>
|
||||
<view class="classname"><text>梨花带雨 3个</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
</block> -->
|
||||
</scroll-view>
|
||||
|
||||
</view>
|
||||
|
|
@ -0,0 +1,83 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
page,.main{
|
||||
height: 100%;
|
||||
}
|
||||
.categroy-left{
|
||||
float: left;
|
||||
width: 150rpx;
|
||||
height: 100%;
|
||||
border-right: 1px solid #ddd;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.categroy-left .cate-list{
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
text-align: center;
|
||||
border-left: 3px solid #fff;
|
||||
}
|
||||
.categroy-left .cate-list.on{
|
||||
color: #AB956D;
|
||||
border-color: #AB956D;
|
||||
}
|
||||
.categroy-right{
|
||||
float: right;
|
||||
width: 600rpx;
|
||||
height: 100%;
|
||||
overflow: hidden;
|
||||
|
||||
}
|
||||
.cate-box{
|
||||
height: 100%;
|
||||
padding:40rpx;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.cate-box .cate-banner image{
|
||||
display: block;
|
||||
width: 100%;
|
||||
height: 190rpx;
|
||||
}
|
||||
.cate-title{
|
||||
position: relative;
|
||||
height: 30rpx;
|
||||
line-height: 30rpx;
|
||||
padding:30rpx 0 55rpx;
|
||||
text-align: center;
|
||||
color: #AB956D;
|
||||
font-size: 28rpx;
|
||||
}
|
||||
.cate-title::before{
|
||||
position: absolute;
|
||||
left: 130rpx;
|
||||
top: 43rpx;
|
||||
content: '';
|
||||
width: 70rpx;
|
||||
height: 4rpx;
|
||||
background: #AB956D;
|
||||
}
|
||||
.cate-title::after{
|
||||
position: absolute;
|
||||
right: 130rpx;
|
||||
top: 43rpx;
|
||||
content: '';
|
||||
width: 70rpx;
|
||||
height: 4rpx;
|
||||
background: #AB956D;
|
||||
}
|
||||
|
||||
.product-list{
|
||||
display: inline-block;
|
||||
width: 160rpx;
|
||||
height: 160rpx;
|
||||
text-align: center;
|
||||
margin:0 20rpx 20rpx 0;
|
||||
font-size: 24rpx;
|
||||
}
|
||||
.product-list image{
|
||||
width: 80rpx;
|
||||
height: 80rpx;
|
||||
margin-bottom: 20rpx;
|
||||
}
|
||||
.product-list:nth-child(3n){
|
||||
margin-right: 0;
|
||||
}
|
||||
|
|
@ -0,0 +1,106 @@
|
|||
// page/component/details/details.js
|
||||
Page({
|
||||
onLoad: function (options) {
|
||||
const goods = {
|
||||
id: options.id,
|
||||
title: options.title,
|
||||
price: options.price,
|
||||
detail: options.detail,
|
||||
image: decodeURIComponent(options.image).split(','),
|
||||
};
|
||||
this.setData({ goods });
|
||||
},
|
||||
data: {
|
||||
goods: {},
|
||||
list: [
|
||||
'/image/beizi1.jpg',
|
||||
'/image/beizi1.jpg'
|
||||
],
|
||||
num: 1,
|
||||
totalNum: 0,
|
||||
hasCarts: false,
|
||||
curIndex: 0,
|
||||
show: false,
|
||||
scaleCart: false,
|
||||
userInfo: {},
|
||||
interval: 3000,
|
||||
duration: 800,
|
||||
},
|
||||
|
||||
onBuyClick() {
|
||||
const self = this;
|
||||
// 获取用户信息
|
||||
wx.getUserProfile({
|
||||
desc: '用于完善会员资料', // 提示信息,表明获取用户信息的用途
|
||||
success: (res) => {
|
||||
console.log('用户信息:', res.userInfo);
|
||||
|
||||
// 将用户信息保存到data中(或发送给服务器)
|
||||
self.setData({
|
||||
userInfo: res.userInfo
|
||||
});
|
||||
|
||||
// 构建订单信息的 URL
|
||||
const { id, title, image, price } = self.data.goods;
|
||||
const num = self.data.num;
|
||||
const url = `../orders/orders?id=${id}&title=${title}&image=${image[0]}&price=${price}&num=${num}`;
|
||||
|
||||
// 跳转到订单页面
|
||||
wx.navigateTo({
|
||||
url: url,
|
||||
});
|
||||
},
|
||||
fail: (err) => {
|
||||
console.error('获取用户信息失败:', err);
|
||||
}
|
||||
});
|
||||
},
|
||||
addCount() {
|
||||
let num = this.data.num;
|
||||
num++;
|
||||
this.setData({
|
||||
num: num
|
||||
})
|
||||
},
|
||||
reduceCount() {
|
||||
let num = this.data.num;
|
||||
if (num > 1) {
|
||||
num--;
|
||||
}
|
||||
this.setData({
|
||||
num: num
|
||||
})
|
||||
},
|
||||
|
||||
addToCart() {
|
||||
const self = this;
|
||||
const num = this.data.num;
|
||||
let total = this.data.totalNum;
|
||||
|
||||
self.setData({
|
||||
show: true
|
||||
})
|
||||
setTimeout(function () {
|
||||
self.setData({
|
||||
show: false,
|
||||
scaleCart: true
|
||||
})
|
||||
setTimeout(function () {
|
||||
self.setData({
|
||||
scaleCart: false,
|
||||
hasCarts: true,
|
||||
totalNum: num + total
|
||||
})
|
||||
}, 200)
|
||||
}, 300)
|
||||
|
||||
},
|
||||
|
||||
bindTap(e) {
|
||||
const index = parseInt(e.currentTarget.dataset.index);
|
||||
this.setData({
|
||||
curIndex: index
|
||||
})
|
||||
}
|
||||
|
||||
})
|
||||
|
|
@ -0,0 +1 @@
|
|||
{}
|
||||
|
|
@ -0,0 +1,43 @@
|
|||
<view class="main">
|
||||
<view class="goods-box">
|
||||
<!-- <image src="{{goods.image}}" class="goods-thumb"></image> -->
|
||||
<swiper class="banner" indicator-dots="true" autoplay="true" interval="{{interval}}" duration="{{duration}}" circular="true">
|
||||
<block wx:for="{{goods.image}}" wx:key="{{index}}">
|
||||
<swiper-item>
|
||||
<image src="{{item}}" class="slide-image" width="100%" />
|
||||
</swiper-item>
|
||||
</block>
|
||||
</swiper>
|
||||
<!-- <navigator open-type="switchTab" url="../cart/cart">
|
||||
<view class="carts-icon {{scaleCart?'on':''}}">
|
||||
<image src="/image/cart2.png"></image>
|
||||
<text class="carts-icon-num" wx:if="{{hasCarts}}">{{totalNum}}</text>
|
||||
</view>
|
||||
</navigator> -->
|
||||
|
||||
<view class="goods-operation">
|
||||
<text class="goods-operation-add" bindtap="reduceCount">-</text>
|
||||
<text class="goods-operation-num">数量 {{num}}</text>
|
||||
<text class="goods-operation-add" bindtap="addCount">+</text>
|
||||
<navigator url="javascript:void(0);" open-type="false">
|
||||
<button class="goods-to-buy" bindtap="onBuyClick">购买</button>
|
||||
</navigator>
|
||||
<!-- <text class="goods-to-cart" bindtap="addToBuy">购买</text> -->
|
||||
<!-- <image src="/image/cart1.png" class="goods-cart-img" bindtap="addToCart"></image> -->
|
||||
</view>
|
||||
<image wx:if="{{show}}" src="/image/cart1.png" class="to-carts-icon"></image>
|
||||
<!-- <view class="goods-stock">{{goods.stock}}</view> -->
|
||||
<view class="goods-title">{{goods.title}}</view>
|
||||
<view class="goods-price">¥ {{goods.price}}</view>
|
||||
</view>
|
||||
<view class="goods-tab-box">
|
||||
<view class="goods-tab-nav {{curIndex === 0 ?'on':''}}" bindtap="bindTap" data-index="0">商品详情</view>
|
||||
<view class="goods-tab-nav {{curIndex === 1 ?'on':''}}" bindtap="bindTap" data-index="1">产品参数</view>
|
||||
<view class="goods-tab-nav {{curIndex === 2 ?'on':''}}" bindtap="bindTap" data-index="2">售后保障</view>
|
||||
<view class="goods-content">
|
||||
<view wx:if="{{curIndex === 0}}">{{goods.detail}}</view>
|
||||
<view wx:if="{{curIndex === 1}}">{{goods.parameter}}</view>
|
||||
<view wx:if="{{curIndex === 2}}">{{goods.service}}</view>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,187 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.goods-box {
|
||||
position: relative;
|
||||
padding: 40rpx 45rpx;
|
||||
text-align: center;
|
||||
color: #454552;
|
||||
border-bottom: 30rpx solid #ededed;
|
||||
}
|
||||
|
||||
.goods-box .goods-thumb {
|
||||
width: 300rpx;
|
||||
height: 300rpx;
|
||||
margin: 35rpx 0 125rpx;
|
||||
}
|
||||
|
||||
.to-carts-icon {
|
||||
position: absolute;
|
||||
right: 70rpx;
|
||||
top: 70rpx;
|
||||
width: 10rpx;
|
||||
height: 10rpx;
|
||||
border-radius: 50%;
|
||||
opacity: .6;
|
||||
-webkit-animation: to_cart .3s ease-out;
|
||||
animation: to_cart .3s ease-out;
|
||||
}
|
||||
|
||||
@-webkit-keyframes to_cart {
|
||||
0% {
|
||||
right: 100rpx;
|
||||
top: 530rpx;
|
||||
-webkit-transform: scale(4);
|
||||
}
|
||||
|
||||
/*60%{
|
||||
top: 20rpx;
|
||||
}*/
|
||||
}
|
||||
|
||||
@keyframes to_cart {
|
||||
0% {
|
||||
right: 100rpx;
|
||||
top: 530rpx;
|
||||
transform: scale(4);
|
||||
}
|
||||
|
||||
/*60%{
|
||||
top: 20rpx;
|
||||
}*/
|
||||
}
|
||||
|
||||
.carts-icon {
|
||||
position: absolute;
|
||||
right: 40rpx;
|
||||
top: 40rpx;
|
||||
width: 75rpx;
|
||||
height: 75rpx;
|
||||
}
|
||||
|
||||
.carts-icon image {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.carts-icon.on {
|
||||
-webkit-animation: to_cart_scale .3s ease;
|
||||
animation: to_cart_scale .3s ease;
|
||||
}
|
||||
|
||||
@-webkit-keyframes to_cart_scale {
|
||||
50% {
|
||||
-webkit-transform: scale(1.2);
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes to_cart_scale {
|
||||
50% {
|
||||
transform: scale(1.2);
|
||||
}
|
||||
}
|
||||
|
||||
.carts-icon-num {
|
||||
position: absolute;
|
||||
left: -15rpx;
|
||||
width: 40rpx;
|
||||
height: 40rpx;
|
||||
line-height: 40rpx;
|
||||
border-radius: 50%;
|
||||
background: #AB956D;
|
||||
color: #fff;
|
||||
font-size: 24rpx;
|
||||
}
|
||||
|
||||
.goods-box .goods-operation {
|
||||
position: relative;
|
||||
width: 100%;
|
||||
height: 100rpx;
|
||||
line-height: 100rpx;
|
||||
padding: 0 50rpx;
|
||||
margin-bottom: 60rpx;
|
||||
box-sizing: border-box;
|
||||
border-radius: 50rpx;
|
||||
background: #AB956D;
|
||||
color: #fff;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.goods-operation text {
|
||||
display: inline-block;
|
||||
height: 100rpx;
|
||||
}
|
||||
|
||||
.goods-to-buy {
|
||||
margin-top: 5px;
|
||||
width: 80px;
|
||||
height: 40px;
|
||||
font-size: 16px;
|
||||
color: #fff;
|
||||
background-color: rgb(243, 106, 96);
|
||||
box-sizing: border-box;
|
||||
border-radius: 50rpx;
|
||||
}
|
||||
|
||||
.goods-operation-num {
|
||||
width: 160rpx;
|
||||
}
|
||||
.banner{
|
||||
height: 240px;
|
||||
padding-bottom: 20px;
|
||||
}
|
||||
.goods-operation-add {
|
||||
font-weight: bold;
|
||||
width: 80rpx;
|
||||
height: 80rpx;
|
||||
margin-right: 15rpx;
|
||||
}
|
||||
|
||||
.goods-to-cart {
|
||||
width: 210rpx;
|
||||
/* padding-right: 75rpx; */
|
||||
color: black;
|
||||
}
|
||||
|
||||
.goods-cart-img {
|
||||
position: absolute;
|
||||
right: 50rpx;
|
||||
top: 28rpx;
|
||||
width: 45rpx;
|
||||
height: 45rpx;
|
||||
}
|
||||
|
||||
.goods-stock {
|
||||
font-size: 28rpx;
|
||||
margin-bottom: 20rpx;
|
||||
margin-top: 50px;
|
||||
}
|
||||
|
||||
.goods-title {
|
||||
font-size: 40rpx;
|
||||
margin-bottom: 30rpx;
|
||||
margin-top: 50px;
|
||||
}
|
||||
|
||||
.goods-price {
|
||||
font-size: 40rpx;
|
||||
}
|
||||
|
||||
.goods-tab-nav {
|
||||
display: inline-block;
|
||||
width: 33.33%;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
border-bottom: 1rpx solid #ededed;
|
||||
box-sizing: border-box;
|
||||
text-align: center;
|
||||
color: #c7c7cb;
|
||||
}
|
||||
|
||||
.goods-tab-nav.on {
|
||||
color: #bcaa8a;
|
||||
border-bottom: 5rpx solid #bcaa8a;
|
||||
}
|
||||
|
||||
.goods-content {
|
||||
padding: 40rpx;
|
||||
}
|
||||
|
|
@ -0,0 +1,38 @@
|
|||
Page({
|
||||
data: {
|
||||
imgUrls: [
|
||||
'/image/b1.jpg',
|
||||
'/image/b2.jpg',
|
||||
'/image/b3.jpg'
|
||||
],
|
||||
indicatorDots: false,
|
||||
autoplay: false,
|
||||
interval: 3000,
|
||||
duration: 800,
|
||||
goods: {
|
||||
id: 1,
|
||||
image: [
|
||||
'/image/beizi1.jpg',
|
||||
'/image/beizi1.jpg'
|
||||
],
|
||||
title: '床上用品六件套',
|
||||
price: 220,
|
||||
detail: '被子、褥子、枕头、三件套',
|
||||
},
|
||||
},
|
||||
onLoad() {
|
||||
var self = this;
|
||||
/**
|
||||
* 发起请求获取商品列表信息
|
||||
*/
|
||||
wx.request({
|
||||
// get请求
|
||||
url: 'http://localhost:8080/getGoods',
|
||||
success(res) {
|
||||
self.setData({
|
||||
goods: res.data
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
})
|
||||
|
|
@ -0,0 +1 @@
|
|||
{}
|
||||
|
|
@ -0,0 +1,63 @@
|
|||
<view class="main">
|
||||
<swiper indicator-dots="true" autoplay="true" interval="{{interval}}" duration="{{duration}}" circular="true">
|
||||
<!-- <block wx:for="{{imgUrls}}" wx:key="{{index}}"> -->
|
||||
<swiper-item>
|
||||
<image src="../../image/banner.png" class="slide-image" width="100%" />
|
||||
</swiper-item>
|
||||
<!-- </block> -->
|
||||
</swiper>
|
||||
<!-- <view class="search">
|
||||
<navigator url="search/search">
|
||||
<view class="search-text">
|
||||
<icon class="weui-icon-search_in-box search-icon" type="search" size="14"></icon>
|
||||
搜 索
|
||||
</view>
|
||||
</navigator>
|
||||
</view> -->
|
||||
<view class="selected">
|
||||
<!-- <view class="select-title"><text>精选主题</text></view> -->
|
||||
<!-- <view class="select-top">
|
||||
<view class="select-top-small">
|
||||
<navigator url="list/list">
|
||||
<image src="/image/s1.png"></image>
|
||||
</navigator>
|
||||
</view>
|
||||
<view class="select-top-small">
|
||||
<navigator url="list/list">
|
||||
<image src="/image/s2.png"></image>
|
||||
</navigator>
|
||||
</view>
|
||||
</view> -->
|
||||
<!-- <view class="select-bottom">
|
||||
<navigator url="list/list">
|
||||
<image src="/image/s3.png"></image>
|
||||
</navigator>
|
||||
</view> -->
|
||||
</view>
|
||||
<view class="newest">
|
||||
<view class="newest-title"><text>大雄出品</text></view>
|
||||
<view class="newest-box">
|
||||
<view class="newest-list">
|
||||
<navigator url="details/details?id={{goods.id}}&image={{goods.image}}&title={{goods.title}}&price={{goods.price}}&detail={{goods.detail}}">
|
||||
<image src="{{goods.image[0]}}"></image>
|
||||
<view class="newest-text"><text>{{goods.title}} {{goods.price}}¥</text></view>
|
||||
<!-- <view class="newest-text"><text></text></view> -->
|
||||
</navigator>
|
||||
</view>
|
||||
<!-- <view class="newest-list">
|
||||
<navigator url="details/details">
|
||||
<image src="/image/s5.png"></image>
|
||||
<view class="newest-text"><text>芹菜 半斤</text></view>
|
||||
<view class="newest-text"><text>¥ 0.02</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
<view class="newest-list">
|
||||
<navigator url="details/details">
|
||||
<image src="/image/s6.png"></image>
|
||||
<view class="newest-text"><text>素米 375g</text></view>
|
||||
<view class="newest-text"><text>¥ 0.03</text></view>
|
||||
</navigator>
|
||||
</view> -->
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,71 @@
|
|||
@import '../common/common.wxss';
|
||||
.search{
|
||||
padding: 20rpx;
|
||||
}
|
||||
.search-text{
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
height: 50rpx;
|
||||
color: #aaa;
|
||||
text-align: center;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 20rpx;
|
||||
}
|
||||
.search-text icon{
|
||||
margin-right: 10rpx;
|
||||
}
|
||||
swiper {
|
||||
height: 421.5rpx;
|
||||
}
|
||||
swiper-item image {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.select-title,.newest-title{
|
||||
width: 100%;
|
||||
padding:30rpx 0;
|
||||
height: 40rpx;
|
||||
color: #AB956D;
|
||||
text-align: center;
|
||||
}
|
||||
.select-top-small{
|
||||
width: 375rpx;
|
||||
height: 375rpx;
|
||||
float: left;
|
||||
}
|
||||
.select-bottom,.select-top{
|
||||
width: 100%;
|
||||
height: 375rpx;
|
||||
}
|
||||
.select-top-small image,.select-bottom image,.select-top-small navigator,.select-bottom navigator{
|
||||
display: block;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.newest-box{
|
||||
padding:0 20rpx;
|
||||
}
|
||||
.newest-box .newest-list{
|
||||
display: inline-block;
|
||||
width: 700rpx;
|
||||
height: 500rpx;
|
||||
/* margin:0 0 20rpx 0; */
|
||||
padding-top: 10px;
|
||||
border-radius: 10px;
|
||||
text-align: center;
|
||||
background: #f5f6f5;
|
||||
}
|
||||
.newest-box .newest-list:nth-child(2n){
|
||||
margin-right: 0;
|
||||
}
|
||||
.newest-box .newest-list image{
|
||||
width: 600rpx;
|
||||
height: 350rpx;
|
||||
margin: 20rpx 0 10rpx;
|
||||
}
|
||||
.newest-box .newest-list .newest-text{
|
||||
font-size: 32rpx;
|
||||
}
|
||||
|
|
@ -0,0 +1,66 @@
|
|||
// page/component/invoice/invoice.js
|
||||
Page({
|
||||
|
||||
/**
|
||||
* 页面的初始数据
|
||||
*/
|
||||
data: {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 生命周期函数--监听页面加载
|
||||
*/
|
||||
onLoad(options) {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 生命周期函数--监听页面初次渲染完成
|
||||
*/
|
||||
onReady() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 生命周期函数--监听页面显示
|
||||
*/
|
||||
onShow() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 生命周期函数--监听页面隐藏
|
||||
*/
|
||||
onHide() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 生命周期函数--监听页面卸载
|
||||
*/
|
||||
onUnload() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 页面相关事件处理函数--监听用户下拉动作
|
||||
*/
|
||||
onPullDownRefresh() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 页面上拉触底事件的处理函数
|
||||
*/
|
||||
onReachBottom() {
|
||||
|
||||
},
|
||||
|
||||
/**
|
||||
* 用户点击右上角分享
|
||||
*/
|
||||
onShareAppMessage() {
|
||||
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"navigationBarTitleText": "发票",
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
<view class="main">
|
||||
<view class="form-box">
|
||||
<form bindsubmit="formSubmit">
|
||||
<input value="{{address.name}}" name="name" placeholder="姓名"/>
|
||||
<input type="number" name="phone" value="{{address.phone}}" placeholder="手机号"/>
|
||||
<input name="detail" value="{{address.detail}}" placeholder="电子邮箱"/>
|
||||
<button form-type="submit">保存</button>
|
||||
</form>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,16 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.form-box{
|
||||
padding-left: 30rpx;
|
||||
}
|
||||
.form-box input{
|
||||
height: 90rpx;
|
||||
border-bottom: 1rpx solid #ededed;
|
||||
color: #999;
|
||||
}
|
||||
.form-box .input-placeholder{
|
||||
color: #aaa;
|
||||
}
|
||||
.form-box button{
|
||||
margin:30rpx 30rpx 0 0;
|
||||
}
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
// page/component/list/list.js
|
||||
Page({
|
||||
data:{},
|
||||
onLoad:function(options){
|
||||
// 页面初始化 options为页面跳转所带来的参数
|
||||
},
|
||||
onReady:function(){
|
||||
// 页面渲染完成
|
||||
},
|
||||
onShow:function(){
|
||||
// 页面显示
|
||||
},
|
||||
onHide:function(){
|
||||
// 页面隐藏
|
||||
},
|
||||
onUnload:function(){
|
||||
// 页面关闭
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1 @@
|
|||
{}
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
<view class="main">
|
||||
<view class="banner">
|
||||
<image src="/image/list1.png"></image>
|
||||
</view>
|
||||
|
||||
<view class="list-box">
|
||||
<view class="newest-list">
|
||||
<navigator url="../details/details">
|
||||
<image src="/image/s4.png"></image>
|
||||
<view class="newest-text"><text>瓜子 100g</text></view>
|
||||
<view class="newest-text"><text>¥ 0.01</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
<view class="newest-list">
|
||||
<navigator url="../details/details">
|
||||
<image src="/image/s5.png"></image>
|
||||
<view class="newest-text"><text>芹菜 半斤</text></view>
|
||||
<view class="newest-text"><text>¥ 0.02</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
<view class="newest-list">
|
||||
<navigator url="../details/details">
|
||||
<image src="/image/s6.png"></image>
|
||||
<view class="newest-text"><text>素米 375g</text></view>
|
||||
<view class="newest-text"><text>¥ 0.03</text></view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,30 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.banner image{
|
||||
width: 100%;
|
||||
height: 400rpx;
|
||||
}
|
||||
.list-box{
|
||||
padding: 30rpx 20rpx;
|
||||
}
|
||||
.newest-list{
|
||||
display: inline-block;
|
||||
width: 347rpx;
|
||||
height: 347rpx;
|
||||
margin:0 15rpx 10rpx 0;
|
||||
border-radius: 10px;
|
||||
text-align: center;
|
||||
background: #f5f6f5;
|
||||
}
|
||||
.newest-list:nth-child(2n){
|
||||
margin-right: 0;
|
||||
}
|
||||
.newest-list image{
|
||||
width: 180rpx;
|
||||
height: 180rpx;
|
||||
margin: 30rpx 0 20rpx;
|
||||
}
|
||||
.newest-list .newest-text{
|
||||
font-size: 32rpx;
|
||||
line-height: 45rpx;
|
||||
}
|
||||
|
|
@ -0,0 +1,115 @@
|
|||
// page/component/orders/orders.js
|
||||
Page({
|
||||
// onLoad: function (options) {
|
||||
// this.setData({
|
||||
// orders: [...this.data.orders, options]
|
||||
// });
|
||||
// },
|
||||
data: {
|
||||
address: {},
|
||||
hasAddress: false,
|
||||
total: 0,
|
||||
orders: [
|
||||
{ id: 1, title: '新鲜芹菜 半斤', image: '/image/s5.png', num: 4, price: 0.01 },
|
||||
// {id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03}
|
||||
]
|
||||
},
|
||||
onLoad() {
|
||||
var self = this;
|
||||
// 获取地址信息
|
||||
wx.request({
|
||||
url: 'http://localhost:8080/getOrders',
|
||||
method: 'POST',
|
||||
data: {
|
||||
|
||||
},
|
||||
success(res) {
|
||||
self.setData({
|
||||
orders: res.data
|
||||
});
|
||||
}
|
||||
});
|
||||
},
|
||||
onReady() {
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
onShow: function () {
|
||||
const self = this;
|
||||
wx.getStorage({
|
||||
key: 'address',
|
||||
success(res) {
|
||||
self.setData({
|
||||
address: res.data,
|
||||
hasAddress: true
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
|
||||
/**
|
||||
* 计算总价
|
||||
*/
|
||||
getTotalPrice() {
|
||||
let orders = this.data.orders;
|
||||
let total = 0;
|
||||
for (let i = 0; i < orders.length; i++) {
|
||||
total += orders[i].num * orders[i].price;
|
||||
}
|
||||
this.setData({
|
||||
total: total
|
||||
})
|
||||
},
|
||||
|
||||
toPay() {
|
||||
const self = this;
|
||||
|
||||
// 假设订单信息在 this.data.orders 中
|
||||
const orderData = this.data.orders;
|
||||
|
||||
wx.showModal({
|
||||
title: '提示',
|
||||
content: '本系统只做演示,支付系统已屏蔽',
|
||||
text: 'center',
|
||||
complete() {
|
||||
// 发送订单数据到后端
|
||||
wx.request({
|
||||
url: 'https://your-backend-api.com/orders', // 替换为你的后端API地址
|
||||
method: 'POST',
|
||||
data: {
|
||||
orders: orderData
|
||||
},
|
||||
header: {
|
||||
'Content-Type': 'application/json' // 设置请求头
|
||||
},
|
||||
success(res) {
|
||||
if (res.statusCode === 200) {
|
||||
wx.showToast({
|
||||
title: '订单已提交',
|
||||
icon: 'success',
|
||||
duration: 2000
|
||||
});
|
||||
// 跳转到用户页面
|
||||
wx.switchTab({
|
||||
url: '/page/component/user/user'
|
||||
});
|
||||
} else {
|
||||
wx.showToast({
|
||||
title: '提交失败',
|
||||
icon: 'none',
|
||||
duration: 2000
|
||||
});
|
||||
}
|
||||
},
|
||||
fail() {
|
||||
wx.showToast({
|
||||
title: '请求失败',
|
||||
icon: 'none',
|
||||
duration: 2000
|
||||
});
|
||||
}
|
||||
});
|
||||
}
|
||||
});
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"navigationBarTitleText": "订单详情"
|
||||
}
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
<view class="main">
|
||||
<navigator url="../refund/refund">
|
||||
<view class="orders-no-refund">退款 / 售后</view>
|
||||
</navigator>
|
||||
<!-- <view class="orders-no-address">待收货</view> -->
|
||||
|
||||
|
||||
<view class="orders-box">
|
||||
<view wx:for="{{orders}}" wx:key="index" class="orders-list">
|
||||
<image class="orders-thumb" src="{{item.image}}"></image>
|
||||
<view class="orders-pro-name">{{item.title}}</view>
|
||||
<view class="orders-pro-price">¥{{item.price}}</view>
|
||||
<view class="orders-count-num">×{{item.num}}</view>
|
||||
</view>
|
||||
</view>
|
||||
|
||||
<!-- <view class="orders-footer">
|
||||
<view class="orders-footer-total">付款合计:¥{{total}}</view>
|
||||
<view class="orders-footer-btn" bindtap="toPay">去付款</view>
|
||||
</view> -->
|
||||
</view>
|
||||
|
|
@ -0,0 +1,106 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.orders-address{
|
||||
position: relative;
|
||||
padding: 20rpx 50rpx 20rpx 35rpx;
|
||||
font-size: 14px;
|
||||
line-height: 25px;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
color: #adadad;
|
||||
}
|
||||
.orders-address::after{
|
||||
position: absolute;
|
||||
right: 30rpx;
|
||||
top: 60rpx;
|
||||
content: '';
|
||||
width: 8px;
|
||||
height: 8px;
|
||||
border-top: 4rpx solid #7f7f7f;
|
||||
border-right: 4rpx solid #7f7f7f;
|
||||
-webkit-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
.orders-address-name{
|
||||
display: inline-block;
|
||||
width: 300rpx;
|
||||
}
|
||||
.orders-no-refund{
|
||||
position: relative;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
font-size: 16px;
|
||||
color: #f56464;
|
||||
font-weight: bold;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
text-align: center;
|
||||
}
|
||||
.orders-no-address{
|
||||
position: relative;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
font-size: 16px;
|
||||
color: #f56464;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
text-align: center;
|
||||
}
|
||||
.orders-no-refund::after{
|
||||
position: absolute;
|
||||
right: 30rpx;
|
||||
top: 34rpx;
|
||||
content: '';
|
||||
width: 16rpx;
|
||||
height: 16rpx;
|
||||
border-top: 4rpx solid #7f7f7f;
|
||||
border-right: 4rpx solid #7f7f7f;
|
||||
-webkit-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
|
||||
.orders-box{
|
||||
padding-bottom: 105rpx;
|
||||
}
|
||||
.orders-list{
|
||||
position: relative;
|
||||
padding:20rpx 20rpx 20rpx 220rpx;
|
||||
height: 180rpx;
|
||||
border-bottom: 1rpx solid #ededed;
|
||||
}
|
||||
.orders-thumb{
|
||||
position: absolute;
|
||||
top: 20rpx;
|
||||
left: 20rpx;
|
||||
width: 180rpx;
|
||||
height: 180rpx;
|
||||
}
|
||||
.orders-list view{
|
||||
line-height: 60rpx;
|
||||
}
|
||||
.orders-pro-price{
|
||||
font-size: 14px;
|
||||
font-weight: bold;
|
||||
color:red
|
||||
}
|
||||
|
||||
.orders-footer{
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 95rpx;
|
||||
line-height: 95rpx;
|
||||
border-top: 1rpx solid #ededed;
|
||||
}
|
||||
.orders-footer .orders-footer-total{
|
||||
display: inline-block;
|
||||
width: 510rpx;
|
||||
padding-left: 30rpx;
|
||||
box-sizing: border-box;
|
||||
color: #a55350;
|
||||
}
|
||||
.orders-footer .orders-footer-btn{
|
||||
display: inline-block;
|
||||
width: 240rpx;
|
||||
text-align: center;
|
||||
color: #fff;
|
||||
background: #AB956D;
|
||||
}
|
||||
|
|
@ -0,0 +1,104 @@
|
|||
// page/component/orders/orders.js
|
||||
Page({
|
||||
onLoad: function (options) {
|
||||
const orders = {
|
||||
id: options.id,
|
||||
title: options.title,
|
||||
price: options.price,
|
||||
num: options.num,
|
||||
image: options.image,
|
||||
};
|
||||
this.setData({ orders });
|
||||
},
|
||||
data: {
|
||||
address: {},
|
||||
hasAddress: false,
|
||||
total: 0,
|
||||
orders: {}
|
||||
// {id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01},
|
||||
// {id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03}
|
||||
},
|
||||
|
||||
onReady() {
|
||||
this.getTotalPrice();
|
||||
},
|
||||
|
||||
onShow: function () {
|
||||
const self = this;
|
||||
wx.getStorage({
|
||||
key: 'address',
|
||||
success(res) {
|
||||
self.setData({
|
||||
address: res.data,
|
||||
hasAddress: true
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
|
||||
/**
|
||||
* 计算总价
|
||||
*/
|
||||
getTotalPrice() {
|
||||
let orders = this.data.orders;
|
||||
let total = 0;
|
||||
for (let i = 0; i < orders.length; i++) {
|
||||
total += orders[i].num * orders[i].price;
|
||||
}
|
||||
this.setData({
|
||||
total: total
|
||||
})
|
||||
},
|
||||
|
||||
toPay() {
|
||||
const self = this;
|
||||
|
||||
// 假设订单信息在 this.data.orders 中
|
||||
const orderData = this.data.orders;
|
||||
|
||||
wx.showModal({
|
||||
title: '提示',
|
||||
content: '本系统只做演示,支付系统已屏蔽',
|
||||
text: 'center',
|
||||
complete() {
|
||||
// 发送订单数据到后端
|
||||
wx.request({
|
||||
url: 'https://your-backend-api.com/orders', // 替换为你的后端API地址
|
||||
method: 'POST',
|
||||
data: {
|
||||
orders: orderData
|
||||
},
|
||||
header: {
|
||||
'Content-Type': 'application/json' // 设置请求头
|
||||
},
|
||||
success(res) {
|
||||
if (res.statusCode === 200) {
|
||||
wx.showToast({
|
||||
title: '订单已提交',
|
||||
icon: 'success',
|
||||
duration: 2000
|
||||
});
|
||||
// 跳转到用户页面
|
||||
wx.switchTab({
|
||||
url: '/page/component/user/user'
|
||||
});
|
||||
} else {
|
||||
wx.showToast({
|
||||
title: '提交失败',
|
||||
icon: 'none',
|
||||
duration: 2000
|
||||
});
|
||||
}
|
||||
},
|
||||
fail() {
|
||||
wx.showToast({
|
||||
title: '请求失败',
|
||||
icon: 'none',
|
||||
duration: 2000
|
||||
});
|
||||
}
|
||||
});
|
||||
}
|
||||
});
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"navigationBarTitleText": "订单详情"
|
||||
}
|
||||
|
|
@ -0,0 +1,33 @@
|
|||
<view class="main">
|
||||
<navigator url="../address/address">
|
||||
<view wx:if="{{hasAddress}}" class="orders-address">
|
||||
<text class="orders-address-name">收货人: {{address.name}}</text>
|
||||
<text class="orders-address-phone">电话: {{address.phone}}</text>
|
||||
<view class="orders-address-detail">{{address.detail}}</view>
|
||||
</view>
|
||||
<view wx:else class="orders-no-address">添加收货地址</view>
|
||||
</navigator>
|
||||
|
||||
<view class="orders-box">
|
||||
<view class="orders-list">
|
||||
<image class="orders-thumb" src="{{orders.image}}"></image>
|
||||
<view class="orders-pro-name">{{orders.title}}</view>
|
||||
<view class="orders-pro-price">¥{{orders.price}} ×{{orders.num}}</view>
|
||||
<view class="orders-count-num">免运费</view>
|
||||
</view>
|
||||
<view>
|
||||
<navigator url="../invoice/invoice">
|
||||
<view class="orders-no-address">发票</view>
|
||||
</navigator>
|
||||
<view class="order-notes">
|
||||
<view class="order-notes-label">订单备注</view>
|
||||
<input class="order-notes-input" name="notes" value="{{address.detail}}" placeholder="选填" />
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
||||
<view class="orders-footer">
|
||||
<view class="orders-footer-total">付款合计:¥{{total}}</view>
|
||||
<view class="orders-footer-btn" bindtap="toPay">去付款</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,137 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.orders-address {
|
||||
position: relative;
|
||||
padding: 20rpx 50rpx 20rpx 35rpx;
|
||||
font-size: 14px;
|
||||
line-height: 25px;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
color: #adadad;
|
||||
}
|
||||
|
||||
.orders-address::after {
|
||||
position: absolute;
|
||||
right: 30rpx;
|
||||
top: 60rpx;
|
||||
content: '';
|
||||
width: 8px;
|
||||
height: 8px;
|
||||
border-top: 4rpx solid #7f7f7f;
|
||||
border-right: 4rpx solid #7f7f7f;
|
||||
-webkit-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
|
||||
.orders-address-name {
|
||||
display: inline-block;
|
||||
width: 300rpx;
|
||||
}
|
||||
|
||||
.orders-no-address {
|
||||
position: relative;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
color: #adadad;
|
||||
border-bottom: 10rpx solid #ededed;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.orders-no-address::after {
|
||||
position: absolute;
|
||||
right: 30rpx;
|
||||
top: 34rpx;
|
||||
content: '';
|
||||
width: 16rpx;
|
||||
height: 16rpx;
|
||||
border-top: 4rpx solid #7f7f7f;
|
||||
border-right: 4rpx solid #7f7f7f;
|
||||
-webkit-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
|
||||
.orders-box {
|
||||
padding-bottom: 105rpx;
|
||||
}
|
||||
|
||||
.orders-list {
|
||||
position: relative;
|
||||
padding: 20rpx 20rpx 20rpx 220rpx;
|
||||
height: 180rpx;
|
||||
border-bottom: 10rpx solid #ededed;
|
||||
}
|
||||
|
||||
.orders-thumb {
|
||||
position: absolute;
|
||||
top: 20rpx;
|
||||
left: 20rpx;
|
||||
width: 180rpx;
|
||||
height: 180rpx;
|
||||
}
|
||||
|
||||
.orders-list view {
|
||||
line-height: 60rpx;
|
||||
}
|
||||
|
||||
.order-notes {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
/* 垂直居中对齐 */
|
||||
padding-left: 10px;
|
||||
/* background-color: #f9f9f9; */
|
||||
border-radius: 8px;
|
||||
/* box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); */
|
||||
margin: 20px 0;
|
||||
/* border-bottom: 10rpx solid #ededed; */
|
||||
}
|
||||
.orders-count-num{
|
||||
font-size: 14px;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.order-notes-label {
|
||||
font-size: 16px;
|
||||
color: #333;
|
||||
margin-right: 10px;
|
||||
/* 标签和输入框之间的间距 */
|
||||
}
|
||||
|
||||
.order-notes-input {
|
||||
flex: 1;
|
||||
/* 输入框占据剩余空间 */
|
||||
padding-left: 10px;
|
||||
margin-right: 10px;
|
||||
font-size: 14px;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 4px;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.order-notes-input::placeholder {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
.orders-footer {
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 95rpx;
|
||||
line-height: 95rpx;
|
||||
border-top: 1rpx solid #ededed;
|
||||
}
|
||||
|
||||
.orders-footer .orders-footer-total {
|
||||
display: inline-block;
|
||||
width: 510rpx;
|
||||
padding-left: 30rpx;
|
||||
box-sizing: border-box;
|
||||
color: #a55350;
|
||||
}
|
||||
|
||||
.orders-footer .orders-footer-btn {
|
||||
display: inline-block;
|
||||
width: 240rpx;
|
||||
text-align: center;
|
||||
color: #fff;
|
||||
background: #AB956D;
|
||||
}
|
||||
|
|
@ -0,0 +1,49 @@
|
|||
Page({
|
||||
data: {
|
||||
imageUrl: '../../../image/refund.jpg' // 图片路径
|
||||
},
|
||||
saveImage: function() {
|
||||
const self = this;
|
||||
wx.getSetting({
|
||||
success(res) {
|
||||
if (!res.authSetting['scope.writePhotosAlbum']) {
|
||||
wx.authorize({
|
||||
scope: 'scope.writePhotosAlbum',
|
||||
success() {
|
||||
self.saveImageToAlbum();
|
||||
},
|
||||
fail() {
|
||||
wx.showModal({
|
||||
title: '提示',
|
||||
content: '请授权保存图片到相册',
|
||||
showCancel: false
|
||||
});
|
||||
}
|
||||
});
|
||||
} else {
|
||||
self.saveImageToAlbum();
|
||||
}
|
||||
}
|
||||
});
|
||||
},
|
||||
saveImageToAlbum: function() {
|
||||
wx.saveImageToPhotosAlbum({
|
||||
filePath: this.data.imageUrl,
|
||||
success(res) {
|
||||
wx.showToast({
|
||||
title: '保存成功',
|
||||
icon: 'success',
|
||||
duration: 2000
|
||||
});
|
||||
},
|
||||
fail(err) {
|
||||
wx.showToast({
|
||||
title: '保存失败',
|
||||
icon: 'none',
|
||||
duration: 2000
|
||||
});
|
||||
console.error('保存失败', err);
|
||||
}
|
||||
});
|
||||
}
|
||||
});
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"navigationBarTitleText": "订单详情"
|
||||
}
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
<view class="main">
|
||||
<view class="orders-no-refund">请添加客服微信 / 拨打客服电话</view>
|
||||
|
||||
<view class="orders-box">
|
||||
<image class="orders-thumb" src="../../../image/refund.jpg" id="refundImage"></image>
|
||||
<view class="order-number">
|
||||
<view>客服电话1:19917636499</view>
|
||||
<view>客服电话2:13351962004</view>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,31 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
|
||||
.orders-no-refund {
|
||||
position: relative;
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
font-size: 16px;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
|
||||
.orders-box {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
|
||||
.orders-thumb {
|
||||
/* position: absolute; */
|
||||
width: 300px;
|
||||
height: 300px;
|
||||
}
|
||||
|
||||
.order-number {
|
||||
display: block;
|
||||
font-size: 16px;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
|
@ -0,0 +1,85 @@
|
|||
let timeId = null;
|
||||
Page({
|
||||
data: {
|
||||
history: [],
|
||||
hot: ['新鲜芹菜', '大红枣', '滋补桂圆干'],
|
||||
result: [
|
||||
{
|
||||
id: 1,
|
||||
url: '../details/details',
|
||||
thumb: '/image/s4.png',
|
||||
title: '瓜子 100g',
|
||||
price: 0.01
|
||||
},
|
||||
{
|
||||
id: 2,
|
||||
url: '../details/details',
|
||||
thumb: '/image/s5.png',
|
||||
title: '新鲜芹菜 500g',
|
||||
price: 0.02
|
||||
}
|
||||
],
|
||||
showKeywords: false,
|
||||
keywords: ['山东肚脐橙', '湖南冰糖橙', '麻涌香蕉', '冰糖心苹果'],
|
||||
value: '',
|
||||
showResult: false,
|
||||
},
|
||||
cancelSearch() {
|
||||
this.setData({
|
||||
showResult: false,
|
||||
showKeywords: false,
|
||||
value: ''
|
||||
})
|
||||
},
|
||||
searchInput(e) {
|
||||
if(!e.detail.value){
|
||||
this.setData({
|
||||
showKeywords: false
|
||||
})
|
||||
}else{
|
||||
if(!this.data.showKeywords){
|
||||
timeId && clearTimeout(timeId);
|
||||
timeId = setTimeout(() => {
|
||||
this.setData({
|
||||
showKeywords: true
|
||||
})
|
||||
}, 1000)
|
||||
}
|
||||
}
|
||||
},
|
||||
keywordHandle(e) {
|
||||
const text = e.target.dataset.text;
|
||||
this.setData({
|
||||
value: text,
|
||||
showKeywords: false,
|
||||
showResult: true
|
||||
})
|
||||
this.historyHandle(text);
|
||||
},
|
||||
historyHandle(value) {
|
||||
let history = this.data.history;
|
||||
const idx = history.indexOf(value);
|
||||
if (idx === -1) {
|
||||
// 搜索记录只保留8个
|
||||
if (history.length > 7) {
|
||||
history.pop();
|
||||
}
|
||||
} else {
|
||||
history.splice(idx, 1);
|
||||
}
|
||||
history.unshift(value);
|
||||
wx.setStorageSync('history', JSON.stringify(history));
|
||||
this.setData({
|
||||
history
|
||||
});
|
||||
},
|
||||
onLoad() {
|
||||
const history = wx.getStorageSync('history');
|
||||
if (history) {
|
||||
this.setData({
|
||||
history: JSON.parse(history)
|
||||
})
|
||||
console.log(this.data.history);
|
||||
}
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
|
|
@ -0,0 +1,63 @@
|
|||
<view class="main">
|
||||
<view class="search-box">
|
||||
<input class="search-input" placeholder="搜索" value="{{value}}" bindinput="searchInput" />
|
||||
<icon class="weui-icon-search_in-box search-icon" type="search" size="14"></icon>
|
||||
<text class="search-btn" wx:if="{{showResult}}" bindtap="cancelSearch">取消</text>
|
||||
</view>
|
||||
<view class="result" wx:if="{{showResult}}">
|
||||
<view class="result-box" wx:if="{{result.length > 0}}">
|
||||
<view class="result-list" wx:for="{{result}}" wx:key="index">
|
||||
<navigator url="{{item.url}}">
|
||||
<image src="{{item.thumb}}"></image>
|
||||
<view class="result-text">
|
||||
<text>{{item.title}}</text>
|
||||
</view>
|
||||
<view class="result-text">
|
||||
<text>¥ {{item.price}}</text>
|
||||
</view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
<view class="result-null" wx:else>
|
||||
<view class="null-tips">Oh~~ 搜索结果为空!</view>
|
||||
<view class="recommend-title">
|
||||
<text>相关推荐</text>
|
||||
</view>
|
||||
<view class="recommend-box">
|
||||
<view class="result-list" wx:for="{{result}}" wx:key="index">
|
||||
<navigator url="{{item.url}}">
|
||||
<image src="{{item.thumb}}"></image>
|
||||
<view class="result-text">
|
||||
<text>{{item.title}}</text>
|
||||
</view>
|
||||
<view class="result-text">
|
||||
<text>¥ {{item.price}}</text>
|
||||
</view>
|
||||
</navigator>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
<view class="init-page" wx:else>
|
||||
<view wx:if="{{history.length > 0}}">
|
||||
<view class="title">
|
||||
<text>搜索记录</text>
|
||||
</view>
|
||||
<view class="tags">
|
||||
<text wx:for="{{history}}" wx:key="index" data-text="{{item}}" bindtap="keywordHandle">{{item}}</text>
|
||||
</view>
|
||||
</view>
|
||||
<view class="title">
|
||||
<text>热点推荐</text>
|
||||
</view>
|
||||
<view class="tags">
|
||||
<text wx:for="{{hot}}" wx:key="index" data-text="{{item}}" bindtap="keywordHandle">{{item}}</text>
|
||||
</view>
|
||||
</view>
|
||||
|
||||
<view class="keywords" wx:if="{{showKeywords}}">
|
||||
<view class="keywords-item" wx:for="{{keywords}}" wx:key="index" data-text="{{item}}" bindtap="keywordHandle">{{item}}</view>
|
||||
</view>
|
||||
|
||||
|
||||
</view>
|
||||
|
|
@ -0,0 +1,125 @@
|
|||
@import '../../common/common.wxss';
|
||||
.main{
|
||||
padding: 0 20rpx;
|
||||
}
|
||||
.search-box {
|
||||
position: relative;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
padding-top: 26rpx;
|
||||
}
|
||||
.search-input {
|
||||
flex: 1;
|
||||
height: 60rpx;
|
||||
line-height: 60rpx;
|
||||
padding: 0 20rpx 0 54rpx;
|
||||
background: #f8f8f8;
|
||||
border-radius: 10rpx;
|
||||
font-size: 32rpx;
|
||||
border: 2rpx solid #ddd;
|
||||
}
|
||||
|
||||
.search-icon {
|
||||
position: absolute;
|
||||
left: 15rpx;
|
||||
top: 44rpx;
|
||||
width: 35rpx;
|
||||
height: 35rpx;
|
||||
}
|
||||
.search-btn{
|
||||
font-size: 32rpx;
|
||||
padding: 0 20rpx;
|
||||
line-height: 64rpx;
|
||||
}
|
||||
.title{
|
||||
font-size: 32rpx;
|
||||
margin: 30rpx 0;
|
||||
}
|
||||
.title text{
|
||||
padding-right: 30rpx;
|
||||
padding-bottom: 10rpx;
|
||||
color: #AB956D;
|
||||
border-bottom: 8rpx solid #AB956D;
|
||||
}
|
||||
.tags text{
|
||||
display: inline-block;
|
||||
font-size: 28rpx;
|
||||
padding: 6rpx 20rpx;
|
||||
border: 2rpx solid #ddd;
|
||||
color: #aaa;
|
||||
margin: 0 30rpx 20rpx 0;
|
||||
border-radius: 40rpx;
|
||||
word-break: break-all;
|
||||
}
|
||||
.keywords{
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
left: 0;
|
||||
top: 90rpx;
|
||||
background: #fff;
|
||||
z-index: 9;
|
||||
padding: 20rpx;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.keywords-item{
|
||||
line-height: 70rpx;
|
||||
border-bottom: 1px solid #eee;
|
||||
color: #787878;
|
||||
font-size: 28rpx;
|
||||
}
|
||||
.result{
|
||||
margin-top: 40rpx;
|
||||
}
|
||||
|
||||
.result-box, .recommend-box{
|
||||
padding:0 20rpx;
|
||||
}
|
||||
.result-list{
|
||||
display: inline-block;
|
||||
width: 325rpx;
|
||||
height: 325rpx;
|
||||
margin:0 20rpx 20rpx 0;
|
||||
border-radius: 10px;
|
||||
text-align: center;
|
||||
background: #f5f6f5;
|
||||
}
|
||||
.result-list:nth-child(2n){
|
||||
margin-right: 0;
|
||||
}
|
||||
.result-list image{
|
||||
width: 175rpx;
|
||||
height: 175rpx;
|
||||
margin: 20rpx 0 10rpx;
|
||||
}
|
||||
.result-list .result-text{
|
||||
font-size: 32rpx;
|
||||
}
|
||||
.null-tips{
|
||||
padding: 200rpx 0;
|
||||
text-align: center;
|
||||
color: #787878;
|
||||
}
|
||||
|
||||
/* 相关推荐 */
|
||||
.recommend-title{
|
||||
position: relative;
|
||||
height: 0;
|
||||
width: 1005;
|
||||
border-bottom: 1px solid #f0f0f1;
|
||||
margin-bottom: 42rpx;
|
||||
}
|
||||
.recommend-title text{
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
top: -20rpx;
|
||||
width: 150rpx;
|
||||
height: 40rpx;
|
||||
margin-left: -75rpx;
|
||||
line-height: 40rpx;
|
||||
background: #ffffff;
|
||||
color: #5e5e5e;
|
||||
font-size: 28rpx;
|
||||
font-weight: bold;
|
||||
text-align: center;
|
||||
letter-spacing: 1px;
|
||||
}
|
||||
|
|
@ -0,0 +1,99 @@
|
|||
// page/component/new-pages/user/user.js
|
||||
Page({
|
||||
data: {
|
||||
thumb: '',
|
||||
nickname: '',
|
||||
orders: [],
|
||||
hasAddress: false,
|
||||
address: {}
|
||||
},
|
||||
onLoad() {
|
||||
var self = this;
|
||||
wx.getUserProfile({
|
||||
desc: '用于完善会员资料', // 这里必须声明用途
|
||||
success: function (res) {
|
||||
self.setData({
|
||||
thumb: res.userInfo.avatarUrl,
|
||||
nickname: res.userInfo.nickName
|
||||
});
|
||||
// 你可以将用户信息发送到后端或缓存到本地
|
||||
},
|
||||
fail: function (err) {
|
||||
wx.showToast({
|
||||
title: '用户拒绝了授权',
|
||||
icon: 'none'
|
||||
});
|
||||
}
|
||||
});
|
||||
/**
|
||||
* 发起请求获取订单列表信息
|
||||
*/
|
||||
wx.request({
|
||||
url: 'http://www.gdfengshuo.com/api/wx/orders.txt',
|
||||
success(res) {
|
||||
self.setData({
|
||||
orders: res.data
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
/**
|
||||
* 获取用户信息
|
||||
*/
|
||||
getUserProfile() {
|
||||
var self = this;
|
||||
wx.getUserProfile({
|
||||
desc: '用于完善会员资料', // 这里必须声明用途
|
||||
success: function (res) {
|
||||
self.setData({
|
||||
thumb: res.userInfo.avatarUrl,
|
||||
nickname: res.userInfo.nickName
|
||||
});
|
||||
// 你可以将用户信息发送到后端或缓存到本地
|
||||
},
|
||||
fail: function (err) {
|
||||
wx.showToast({
|
||||
title: '用户拒绝了授权',
|
||||
icon: 'none'
|
||||
});
|
||||
}
|
||||
});
|
||||
},
|
||||
onShow() {
|
||||
var self = this;
|
||||
/**
|
||||
* 获取本地缓存 地址信息
|
||||
*/
|
||||
wx.getStorage({
|
||||
key: 'address',
|
||||
success: function (res) {
|
||||
self.setData({
|
||||
hasAddress: true,
|
||||
address: res.data
|
||||
})
|
||||
}
|
||||
})
|
||||
},
|
||||
/**
|
||||
* 发起支付请求
|
||||
*/
|
||||
payOrders() {
|
||||
wx.requestPayment({
|
||||
timeStamp: 'String1',
|
||||
nonceStr: 'String2',
|
||||
package: 'String3',
|
||||
signType: 'MD5',
|
||||
paySign: 'String4',
|
||||
success: function (res) {
|
||||
console.log(res)
|
||||
},
|
||||
fail: function (res) {
|
||||
wx.showModal({
|
||||
title: '支付提示',
|
||||
content: '<text>',
|
||||
showCancel: false
|
||||
})
|
||||
}
|
||||
})
|
||||
}
|
||||
})
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"navigationBarTitleText": "我的"
|
||||
}
|
||||
|
|
@ -0,0 +1,36 @@
|
|||
<view class="main">
|
||||
<view class="header" bindtap="getUserProfile">
|
||||
<image src="{{thumb}}" class="thumb"></image>
|
||||
<text class="nickname">{{nickname}}</text>
|
||||
<text class="about">关于我们</text>
|
||||
</view>
|
||||
<view class="address-box">
|
||||
<view class="address-manage">
|
||||
<navigator url="/page/component/address/address">地址管理</navigator>
|
||||
</view>
|
||||
<!-- <view wx:if="{{hasAddress}}" class="address-list">
|
||||
<view>{{address.name}}</view>
|
||||
<view>{{address.phone}}</view>
|
||||
<view>{{address.detail}}</view>
|
||||
</view> -->
|
||||
</view>
|
||||
<view class="address-box">
|
||||
<!-- <view class="orders">我的订单</view> -->
|
||||
<view class="address-manage">
|
||||
<navigator url="/page/component/myOrders/myOrder">我的订单</navigator>
|
||||
</view>
|
||||
<!-- <view class="orders-list" wx:for="{{orders}}" wx:key="index">
|
||||
<view class="orders-number">订单编号:{{item.number}}</view>
|
||||
<view class="orders-detail">
|
||||
<image src="{{item.thumb}}"></image>
|
||||
<view class="">{{item.name}}</view>
|
||||
<view class="">{{item.count}}</view>
|
||||
<text class="orders-status">{{item.status}}</text>
|
||||
</view>
|
||||
<view class="orders-footer">
|
||||
<text>实付:¥{{item.money}}</text>
|
||||
<button size="mini" class="orders-btn" bindtap="payOrders">付款</button>
|
||||
</view>
|
||||
</view> -->
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -0,0 +1,120 @@
|
|||
@import '../../common/common.wxss';
|
||||
|
||||
.header{
|
||||
position: relative;
|
||||
height: 160rpx;
|
||||
line-height: 100rpx;
|
||||
padding:30rpx 30rpx 30rpx 150rpx;
|
||||
box-sizing: border-box;
|
||||
background: #AB956D;
|
||||
font-size: 28rpx;
|
||||
color: #fff;
|
||||
}
|
||||
.header .thumb{
|
||||
position: absolute;
|
||||
left: 30rpx;
|
||||
top: 30rpx;
|
||||
width: 100rpx;
|
||||
height: 100rpx;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.header .about{
|
||||
float: right;
|
||||
}
|
||||
|
||||
.address-box{
|
||||
border-bottom: 10rpx solid #ededed;
|
||||
color: #999;
|
||||
line-height: 90rpx;
|
||||
font-size: 28rpx;
|
||||
}
|
||||
.address-box .address-manage{
|
||||
position: relative;
|
||||
height: 90rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
text-align: center;
|
||||
}
|
||||
.address-box .address-manage::after{
|
||||
position: absolute;
|
||||
right: 30rpx;
|
||||
top: 34rpx;
|
||||
content: '';
|
||||
width: 16rpx;
|
||||
height: 16rpx;
|
||||
border-top: 4rpx solid #7f7f7f;
|
||||
border-right: 4rpx solid #7f7f7f;
|
||||
-webkit-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
.address-box .address-list{
|
||||
padding-left: 30rpx;
|
||||
}
|
||||
.address-box .address-list view{
|
||||
height: 90rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
}
|
||||
.address-box .address-list view:last-child{
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
.orders-box{
|
||||
color: #999;
|
||||
font-size: 28rpx;
|
||||
}
|
||||
.orders{
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
text-align: center;
|
||||
}
|
||||
.orders-list{
|
||||
padding-left: 30rpx;
|
||||
border-bottom: 20rpx solid #ededed;
|
||||
}
|
||||
.orders-list:last-child{
|
||||
border-bottom: 0;
|
||||
}
|
||||
.orders-number{
|
||||
height: 90rpx;
|
||||
line-height: 90rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
}
|
||||
.orders-detail{
|
||||
position: relative;
|
||||
height: 120rpx;
|
||||
padding: 35rpx 20rpx 35rpx 170rpx;
|
||||
border-bottom: 1rpx solid #e9e9e9;
|
||||
}
|
||||
.orders-detail image{
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 20rpx;
|
||||
width: 150rpx;
|
||||
height: 150rpx;
|
||||
}
|
||||
.orders-detail view{
|
||||
line-height: 60rpx;
|
||||
}
|
||||
.orders-detail .orders-status{
|
||||
position: absolute;
|
||||
right: 20rpx;
|
||||
top: 35rpx;
|
||||
height: 120rpx;
|
||||
line-height: 120rpx;
|
||||
color: #b42f2d;
|
||||
}
|
||||
.orders-footer{
|
||||
height: 60rpx;
|
||||
line-height: 60rpx;
|
||||
color: #2f2f2f;
|
||||
padding:15rpx 30rpx 15rpx 0;
|
||||
}
|
||||
.orders-footer .orders-btn{
|
||||
float: right;
|
||||
width: 170rpx;
|
||||
height: 60rpx;
|
||||
line-height:60rpx;
|
||||
border-radius: 6rpx;
|
||||
background: #b42f2d;
|
||||
color: #fff;
|
||||
}
|
||||
|
|
@ -0,0 +1,30 @@
|
|||
{
|
||||
"description": "项目配置文件。",
|
||||
"packOptions": {
|
||||
"ignore": [],
|
||||
"include": []
|
||||
},
|
||||
"setting": {
|
||||
"urlCheck": true,
|
||||
"es6": true,
|
||||
"postcss": true,
|
||||
"minified": true,
|
||||
"newFeature": true,
|
||||
"babelSetting": {
|
||||
"ignore": [],
|
||||
"disablePlugins": [],
|
||||
"outputPath": ""
|
||||
}
|
||||
},
|
||||
"compileType": "miniprogram",
|
||||
"libVersion": "3.5.5",
|
||||
"appid": "wx8159f868020f7f0a",
|
||||
"projectname": "wxapp-mall",
|
||||
"simulatorType": "wechat",
|
||||
"simulatorPluginLibVersion": {},
|
||||
"condition": {},
|
||||
"editorSetting": {
|
||||
"tabIndent": "insertSpaces",
|
||||
"tabSize": 2
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"description": "项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。详见文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html",
|
||||
"projectname": "wxapp-mall"
|
||||
}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
{
|
||||
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
|
||||
"rules": [{
|
||||
"action": "allow",
|
||||
"page": "*"
|
||||
}]
|
||||
}
|
||||